
개요
이번에 공부해볼 주제는 HTML 태그들이다. 그동안 야매로 HTML을 다뤄봤기 때문에 몇몇 태그는 익숙하지만, 제대로 된 사용법이나 의도까지 완벽하게 이해한 것은 아니었다. 그래서 이번 기회에 정식으로 학습하게 되어 기쁘다. 현재 보고 있는 책에서 3장이 HTML을 다루는 마지막 장인데, 태그 사용법을 모두 익히면 HTML로 웹사이트를 구성하는 기본적인 과정은 마무리된다고 할 수 있다.
3장은 두 번에 나누어 공부할 예정인데, 전반부는 기본적인 문서 작성과 관련된 내용을 다루고, 후반부는 표, 형식, 그리고 멀티미디어처럼 조금 더 심화된 주제를 포함하고 있다. 이를 통해 HTML의 기초부터 심화된 활용까지 체계적으로 이해할 수 있을 것으로 기대된다.
텍스트 작성하기
hn 태그
제목이나 주제를 나타내는 텍스트를 표현할 때 사용한다.

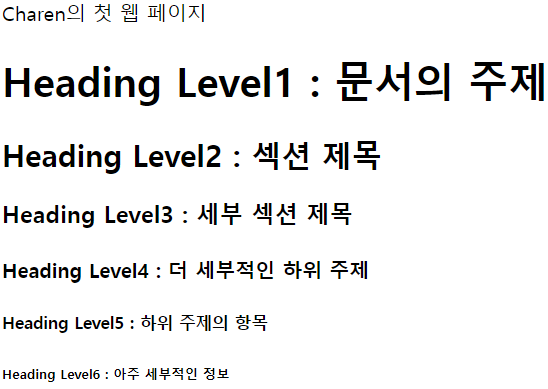
왼쪽의 사진은 h1~h6의 태그를 모두 활용한 실행결과다.
hn = heading + 1~6의 level.
이때, n은 중요도를 나타내며 작을수록 중요도가 높다.
- hn 태그의 텍스트는 검색 엔진에서 키워드로 인식한다.
- 검색 엔진 최적화(SEO)를 위해 본문의 핵심 내용으로 제목나 주제를 선택해야 한다.
- 순차적으로 사용하지 않을 시 빠진 태그 이하의 내용은 검색되지 않는다. 따라서 heading은 단계적으로 사용해야 한다.
*검색 엔진 최적화* : 구글, 네이버 등의 검색 엔진에서 상위에 랭크될 수 있도록 마크업(=문서 구조)을 작성하는 것
p 태그
본문의 문단(paragraph)을 작성할 때 사용한다.
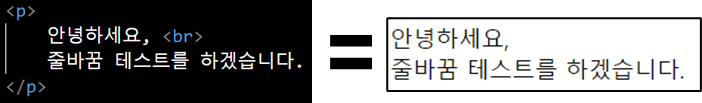
br 태그
문단에서 줄 바꿈할 때 사용한다.

blockquote 태그
출처에서 인용한 문단 단위의 텍스트를 작성할 때 사용한다.

blockquote를 사용하기 위해서는 위의 예와 같이 반드시 1개 이상의 p 태그를 필요로 한다. 따라서 p 태그 내용에 blockquote를 넣을 수는 없다.
blockquote의 cite는 브라우저의 표시에는 영향이 없지만, 의미적 정보를 손실하게 된다. HTML의 의미적 마크업을 활용하지 못하고 SEO나 접근성 측면에서 부정적 영향이 있기 때문에 사용하는 것을 권장한다.
q 태그
문단 안에 텍스트 단위의 짧은 인용문을 작성할 때 사용한다

q 태그를 사용하면 blockquote와 달리 p 태그 안에 작성이 가능하며, 내용이 큰따옴표로 묶인다.
ins와 del 태그
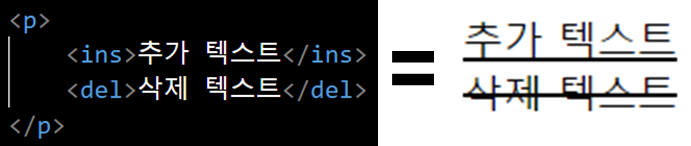
ins 태그: 새로 추가된 텍스트임을 나타낼 때 사용한다.
del 태그: 기존에 있던 텍스트가 삭제된 텍스트임을 나타낼 때 사용한다.

sub과 sup 태그
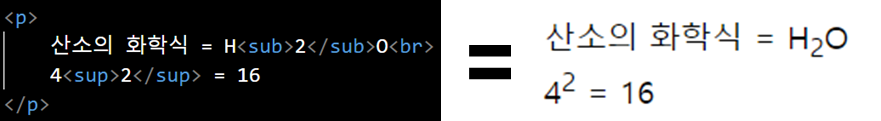
sub 태그: 아래 첨자에 해당하는 텍스트를 작성할 때 사용된다.
sup 태그: 위 첨자에 해당하는 텍스트를 작성할 때 사용된다.

그룹 짓기
공간 분할 태그 : 관련 있는 요소끼리 그룹짓는 작업을 수행하는 태그.
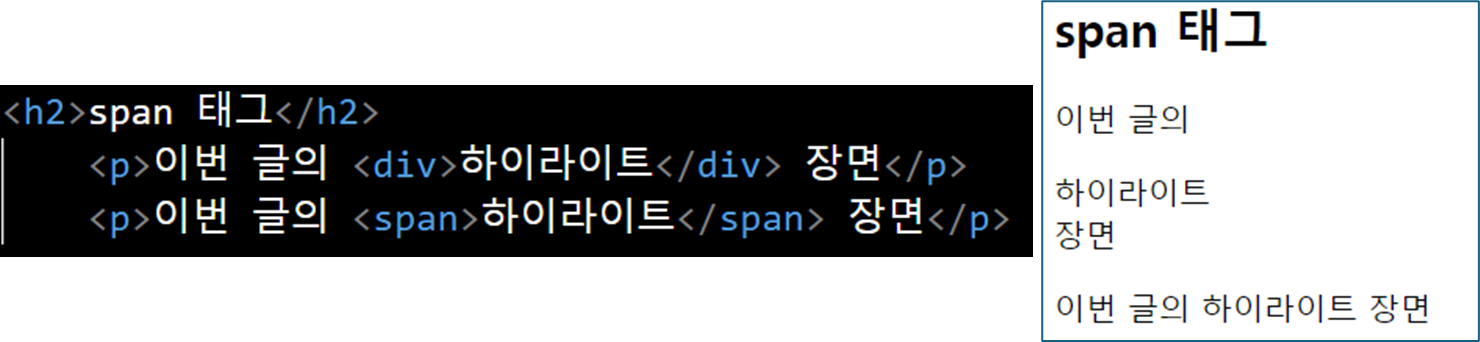
div 태그와 span 태그
div 태그: 블록 요소와 인라인 요소를 그룹으로 묶을 때 사용한다.
span 태그: 인라인 요소를 그룹으로 묶을 때 사용한다.
차이점 :

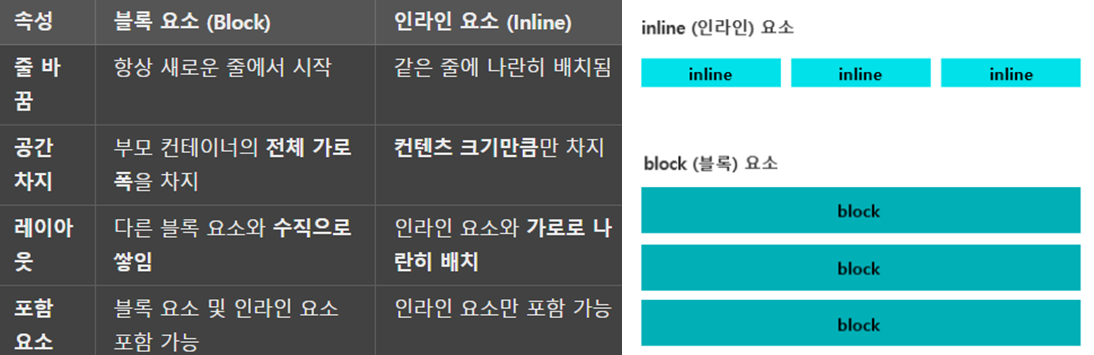
#블록 요소 vs 인라인 요소

#class 속성
html의 모든 태그가 사용할 수 있는 속성으로, CSS를 적용하기 위한 식별자.
목록 만들기
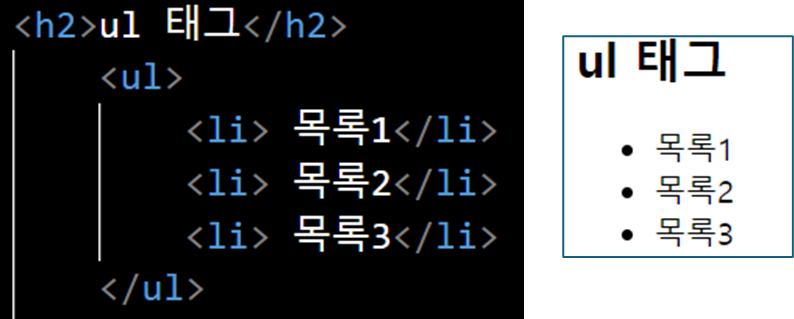
ul 태그
순서가 없는 비순서형 목록을 생성할 때 사용한다.

ul 태그를 사용하면 다음과 같이 목록 내용마다 bullet point가 붙는다. 기본값은 disc이며, list-style-type 속성을 사용하여 스타일을 바꿀 수 있다.
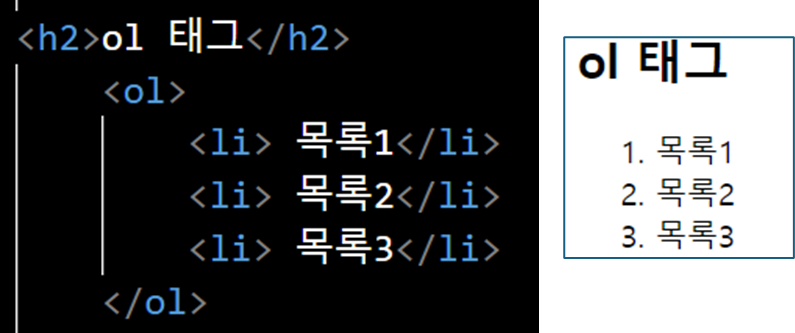
ol 태그
순서형 목록을 생성할 때 사용한다.

ul 태그와 같은 속성을 통해 스타일을 바꿀 수 있다.
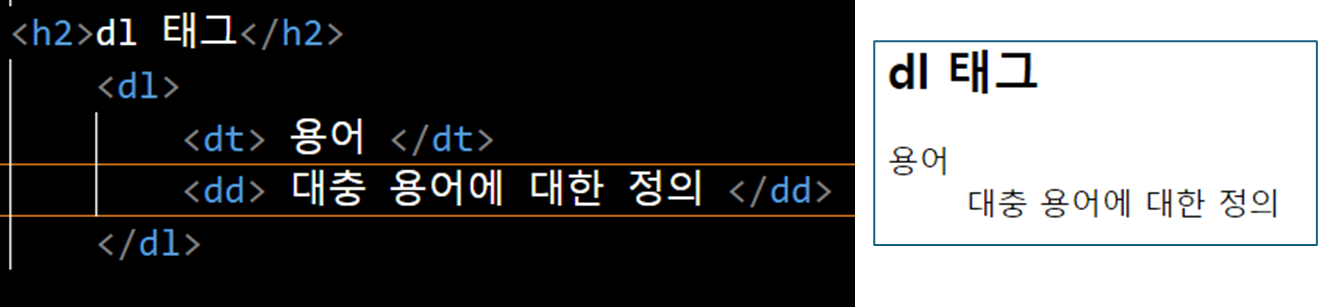
dl 태그
정의형 목록을 만들 때 사용한다.

링크와 이미지 넣기
a 태그
HTML에서 내/외부 링크를 생성한다.
- href 속성을 필수로 사용해야 한다.
- target, title 속성 등을 함께 선택해서 사용 가능하다.
#href 속성
a 태그로 생성하는 링크의 대상 경로를 입력할 때 사용한다. 속성값은 대상 경로의 주소나 내부 문서의 id속성값일 수 있다. 개발 초기단계에 대상 경로가 명확하지 않을 때 #을 넣는다.
#target 속성
a 태그로 링크를 생성할 때 대상이 연결되는 방식을 지정한다. 주로 _blank를 사용하며, 생략 가능하다.
#title 속성
링크를 설명할 수 있는 텍스트를 작성한다. 생략 가능하며, 마우스를 가져다 대면 팝업으로 뜨는 문구이다.
img 태그
HTML에서 이미지 객체를 삽입하려 할 때 사용한다. src 속성과 alt 속성을 사용한다.
#src 속성
삽입하려는 이미지 경로를 입력하는 속성.
- 이미지 경로는 웹 브라우저에서 실행되는 HTML 파일의 위치가 기준이다.
- ./ : 현재 폴더
- ../ : 상위 폴더, 반복 가능.
#alt 속성
이미지 객체를 설명할 수 있는 텍스트를 입력한다. 없어도 실행은 가능하지만, 권고된다.
이미지 링크
a 태그 안에 이미지 태그를 넣는다면, 이미지 클릭 시 특정 링크로 이동되게 할 수도 있다.
텍스트 강조하기
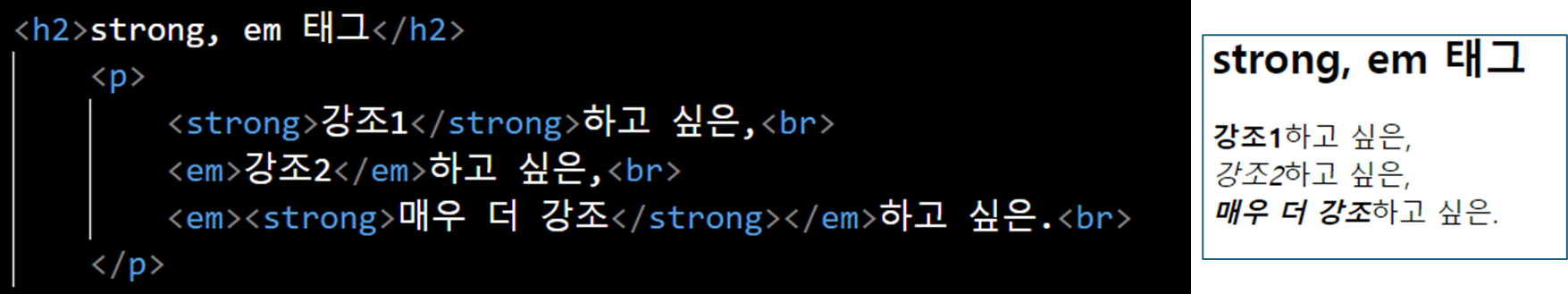
strong 태그 & em 태그
텍스트의 의미를 강조하고 싶을 때 사용한다.
strong 태그: 볼드체.
em 태그: 이탤릭체.

책의 설명에는 strong과 em은 중첩이 가능하다고 했지만, 코딩으로 실험해본 결과 는 실제로 강조가 되는게 맞는지 잘 못느꼈다. 실행 결과에서 강조 효과자체는 동일하지만 구조적으로만 영향을 끼치는 듯 하다.
마무리
솔직히 이 태그들은 기본에 속성까지 많이 알고 있어야 더 웹사이트를 예쁘게 꾸밀 수 있을 것이다. 하지만, 최소한 태그들을 알면 검색해서 활용하기 훨씬 편리해질 것이다. 몇 번 더 사용해보고 유용한건 이 블로그에도 적용을 해보며 연습해봐야겠다.
'Software Engineering > 길벗 : HTML + CSS + JavaScript' 카테고리의 다른 글
| [CSS] 5장: CSS 선택자 다루기 (0) | 2024.10.15 |
|---|---|
| [도서 리뷰] 길벗 코딩 자율학습 : HTML + CSS + 자바스크립트 (1) | 2024.10.13 |
| [CSS] 4장: 웹 스타일링을 위한 CSS 기초 배우기 (0) | 2024.10.11 |
| [HTML] 3장: 실무에서 자주 사용하는 HTML 필수 태그 다루기 (2) (0) | 2024.10.09 |
| [HTML] 2장: HTML 문서 작성을 위한 기본 내용 살펴보기 (2) | 2024.10.06 |



